
정보의 위성을 쏘아올릴 로켓을 만들기 위해
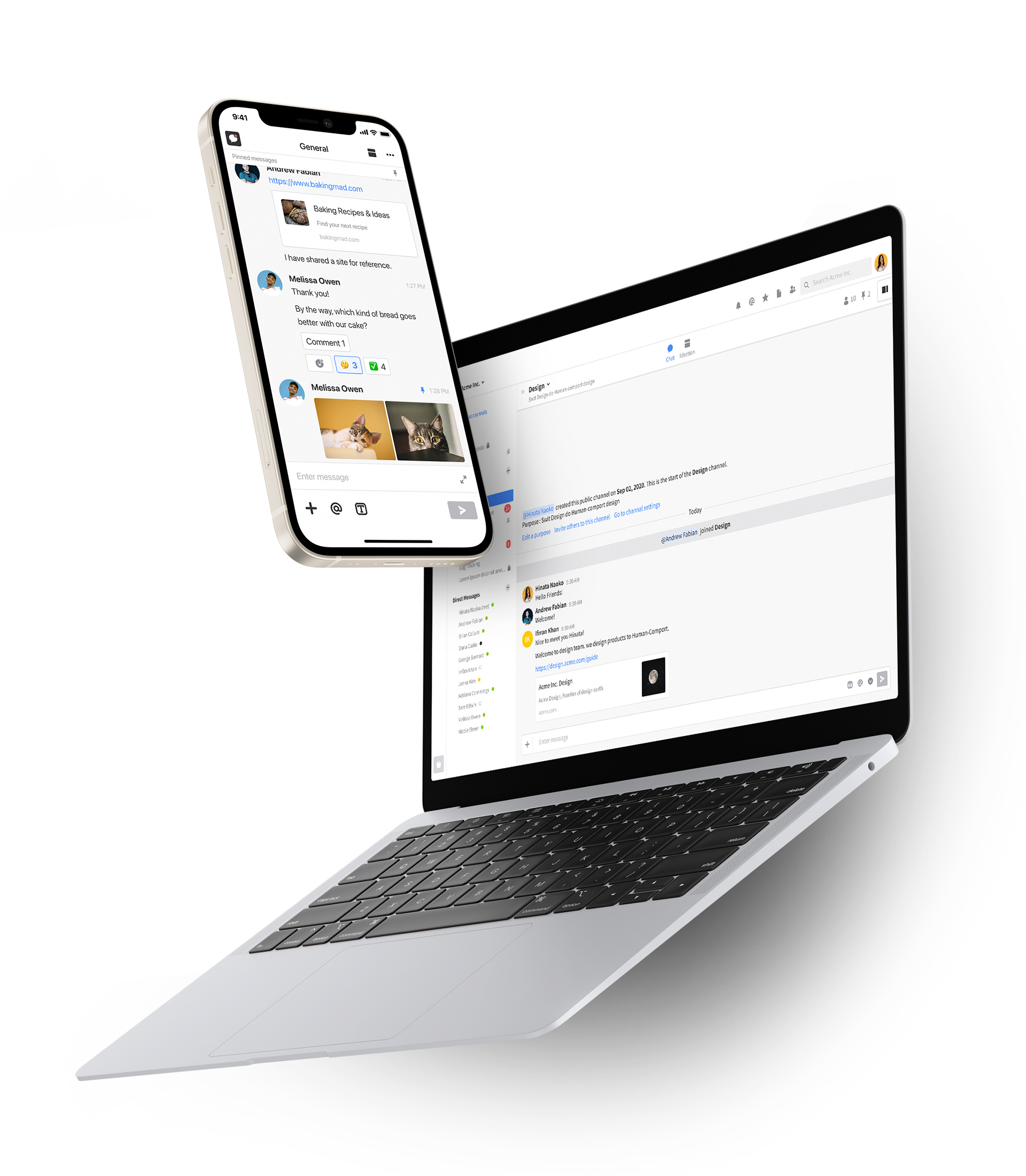
Swit은 팀 문화에 맞는 워크플로를 제공하는 협업 도구로, 이를 위해 경쟁사 서비스 수준의 기능을 한데 모아 설계되었습니다. 거대한 서비스인 만큼 내부에서 무수한 양과 종류의 업무 데이터가 생성되나, 정보가 일관적이지 못해 기능이나 기기에 따라 표시하는 양과 형태가 크게 다른 문제를 가지고 있었습니다.
더불어, 서비스 출시 이후 빠르게 기능 개선 및 업데이트 로드맵을 소화해내어야 했고, 이를 위해 불필요한 작업을 줄이면서 안정적인 작업 프로세스를 정립할 필요가 있었습니다. 그 해답으로, 반복 요소를 하나하나 정의하고 그것을 다시 조립해 제품을 만드는 지금의 디자인 시스템과 같은 체계가 구축되어야 한다고 판단했습니다.
이 두 가지 과제를 해결해야 할 문제로 정의하고, 제품의 일관성을 유지할 수 있는 구조를 정립하여 Swit을 만드는 모든 사람이 활용할 수 있는 형태로 만들어야 한다는 목표를 수립했습니다. 이러한 방향과 가장 가깝게 작업 되어 있었던 모바일 플랫폼용 디자인 킷을 기반으로, Swit의 첫 디자인 시스템인 Orbit의 제작이 시작되었습니다.

어제의 결과로 조립하는 내일의 가능성
하나의 시스템이 탄생하는 이야기의 서장
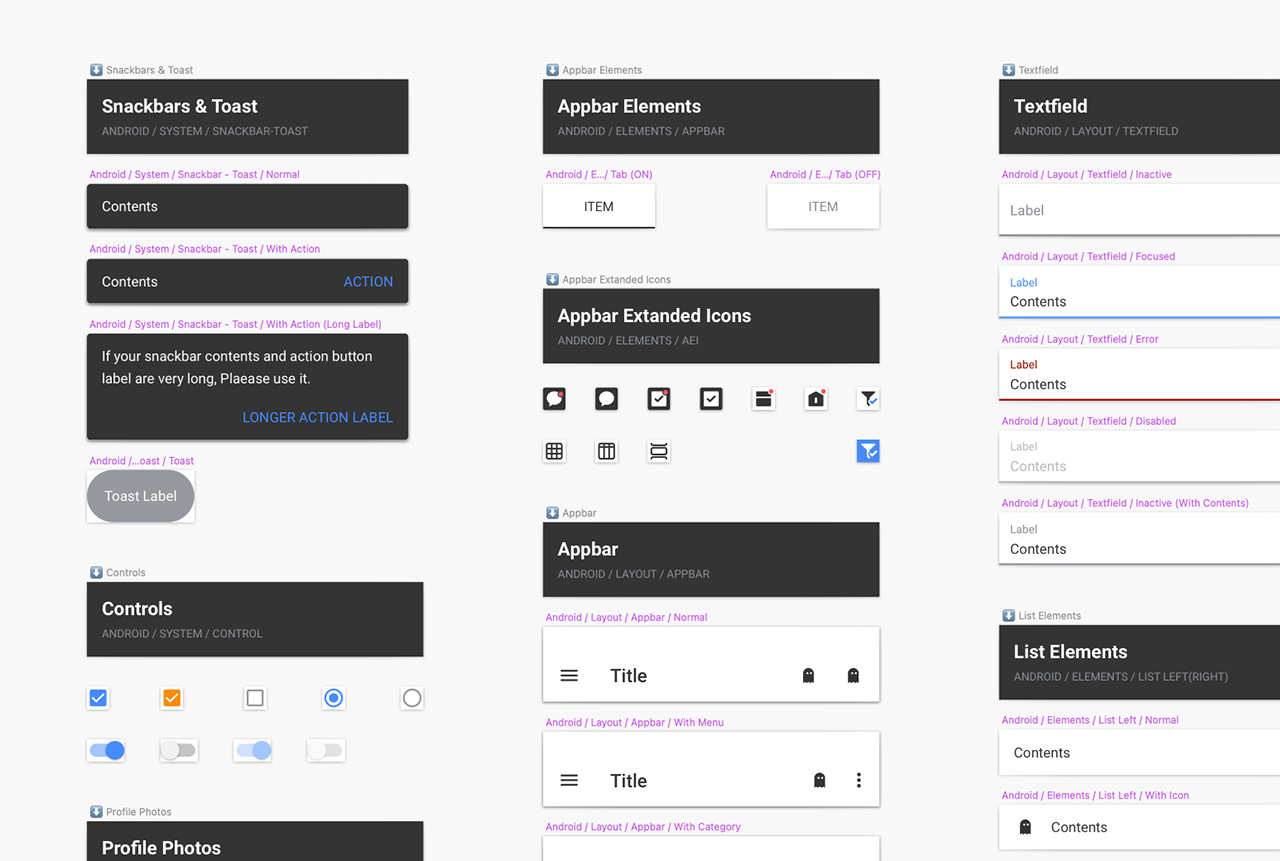
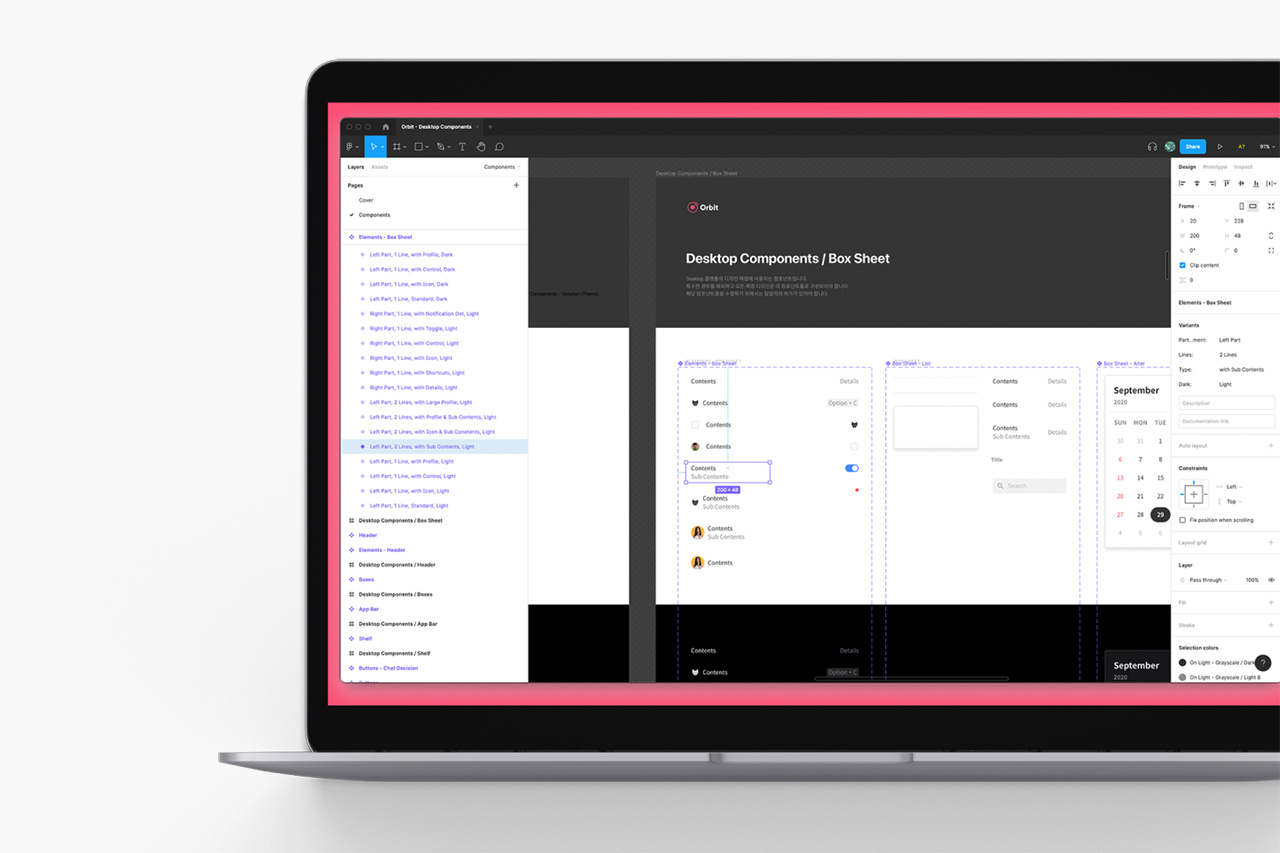
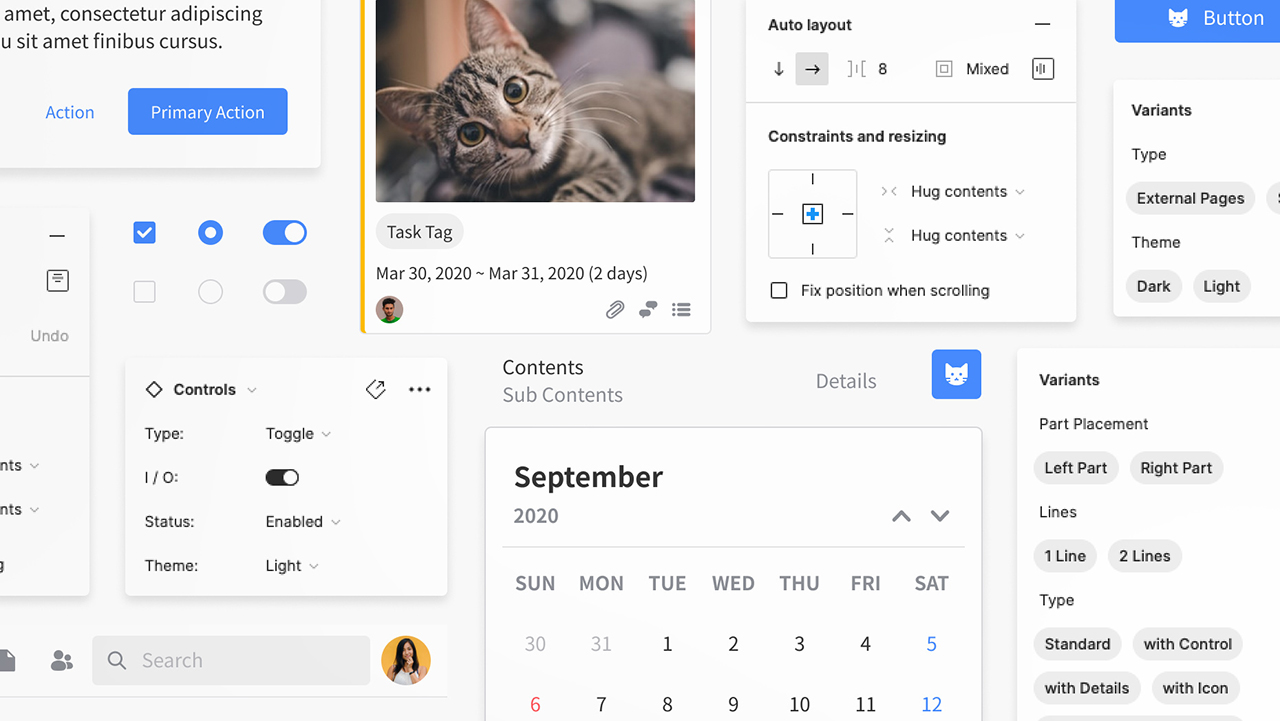
디자인 시스템 구축의 첫 과제로, 난립해있던 요소를 일관적으로 만들어야 했습니다. 지금까지 디자인된 제품의 인터페이스를 가장 작은 요소 단위로 해체하고, 어떠한 패턴을 가지고 있는지 분석했습니다. 이를 기반으로 색상과 서체, 그리고 깊이감 등의 기본 요소를 제품의 맥락에 맞게 새로이 정리했습니다. UI 컴포넌트 역시 유사한 방식으로 정형화하는 디자인을 진행했고, 컴포넌트를 이루는 하위의 요소를 교체하거나 조합하는 형식으로 설계되었습니다. 이렇게 구축한 라이브러리는 미리 정의해둔 적은 양의 컴포넌트만으로도 기존 화면을 모두 표현할 수 있을 뿐 아니라, 새로운 상황에 유연하게 대응할 수 있게 되었습니다.

모두가 협업하여 만들어지는 협업 도구의 디자인 시스템
디자인 시스템은 모든 팀과 함께 만드는 복합적인 결과물입니다. 따라서 디자인 단계에서 완성된 라이브러리와 문서는 각 팀에게 적합한 형식으로 공유되어 모든 개발 단계에서 힘을 발휘할 수 있어야 했습니다. 이를 위해 기본적인 가이드 문서 함께 Sketch 라이브러리, Zeplin의 Global Styleguide 등의 형태로 제공되었습니다.
Sketch 라이브러리
생각하는 과정만이 남아, 우리가 더 많은 에너지를 제품의 경험을 개선하는데 활용할 수 있도록 합니다.
Sketch 라이브러리는 기획 및 디자인 단계에서 실제 UI로 고수준의 와이어프레임 또는 프로토타입을 만드는데 활용됩니다. 기능 개발 전반에서 모든 팀원의 이해를 일치하는데 도움을 주고, 사용성이 제각각 흐트러지지 않고 기존 기능과 융화되어 일관되게 제공되도록 디자인할 수 있었습니다.
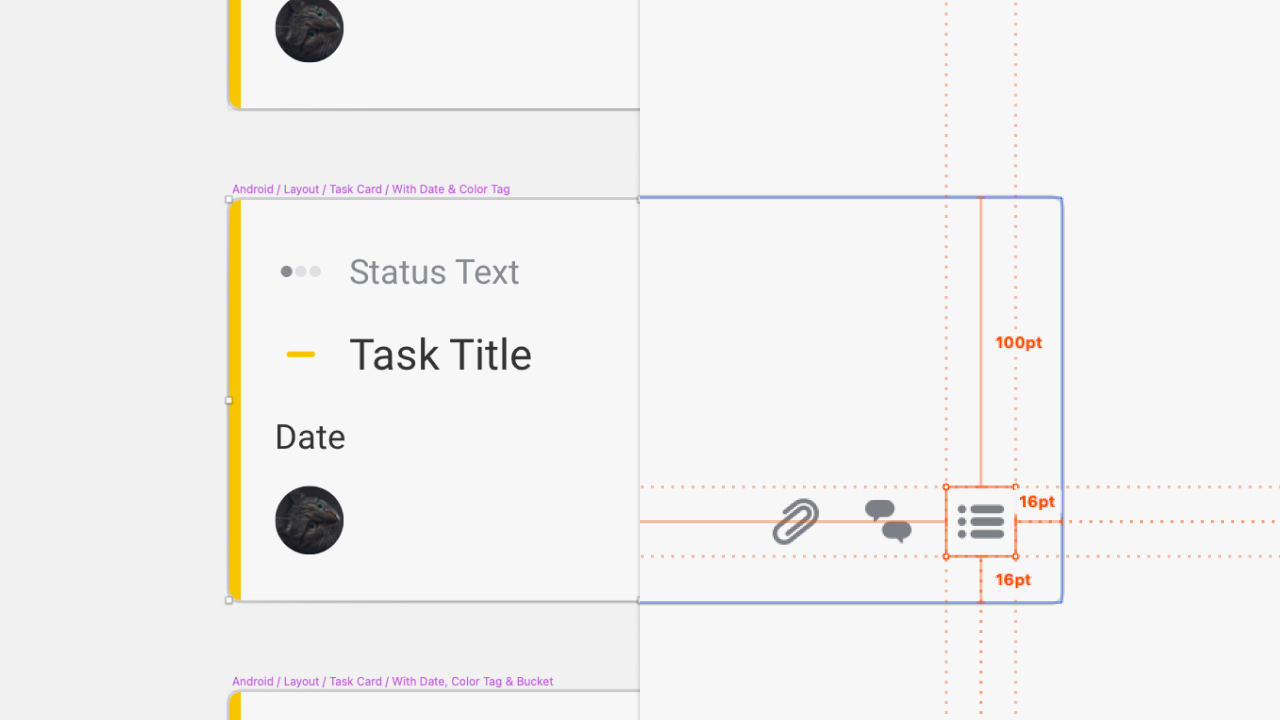
Zeplin Global Styleguide
청사진이 코드로, 코드가 모듈로, 모듈이 제품의 모습으로, 모습이 곧 미래의 청사진이 되도록.
Zeplin Global Styleguide는 개발 단계에서 동작 원리와 사용 사례, 그리고 변화 케이스 등, 컴포넌트의 사양 데이터를 손쉽게 찾아볼 수 있게 도와주었습니다. 이는 제품 개발 전반에서 디자인 시스템이 의도하는 설계를 쉽게 파악해 실제 동작하는 모듈로 개발될 수 있도록 이끌어내주었습니다.

더 나은 방향을 위한 과감한 랑데부
프로젝트 테라포밍
이전까지 Sketch와 Zeplin을 활용하면서 동시 작업이 안되는 부분, 라이브러리 연결이 불안정한 문제 등의 아쉬움이 남았습니다. 그뿐만 아니라, Sketch와 Zeplin의 버전 동기화가 약속한 수준으로 지켜지지 않아 다른 팀에게 전달되는 정보에 간극이 발생하는 등 관리의 문제까지 협업하는 데 악영향을 끼치는 것을 목격했습니다. 따라서 이런 난점을 바로잡을 수 있는 새로운 도구를 찾아 나섰고, 그 결과 대부분을 해결할 수 있는 Figma가 새로운 작업대로 결정되었습니다.
웹 기반의 Figma는 로컬 파일이 아닌 클라우드 위에서 문서를 다루는 방식이었고, 이 특징 덕분에 다른 사람과 파일을 동기화하는 과정이 생략되는 것을 넘어 동시 협업이 가능해졌습니다. 이와 더불어, 프로젝트의 모든 사람이 하나의 디자인 문서를 바라보게 하여 소통이 엇나가는 부분도 크게 개선할 수 있었습니다. 다만, Zeplin과 같이 정보를 직관적으로 가공해주지 않기에, 디자인 도구와 유사한 탐색 방법에 다른 멤버가 쉽게 적응할 수 있도록 문서 작성 규칙 등을 디자인 시스템에 통합하여 관리했습니다.

새로운 작업대, 새로운 방식, 새로운 시스템
Figma 라이브러리는 큰 틀에서 보았을 때 Sketch와 비슷하나, 결과적으로 완전히 다른 방식으로 이루어져 있습니다. 먼저, 스타일에 담기는 값이 종합적이고 불변하는 Sketch와 달리, 간단한 값이 담기고 조합하여 사용할 수 있는 부분이 기본적인 차이점이라 볼 수 있습니다. 컴포넌트 부분에서는 Auto Layout을 통한 능동적인 크기 대응, Variants를 통한 컴포넌트 집합의 관리 등을 통해 훨씬 유연하고 맥락 있는 구조를 만들 수 있는 것이 매력적입니다. Swit Orbit은 이런 특징을 최대로 활용하기 위해 새롭게 제작되었고, 분리되어있었던 각 플랫폼의 라이브러리를 서로 참조해 결집하도록 만들어 파편화를 방지했습니다.
우리의 가치가 온전히 전달될 수 있도록
바퀴를 재발명하지마라. 길을 만들어라.
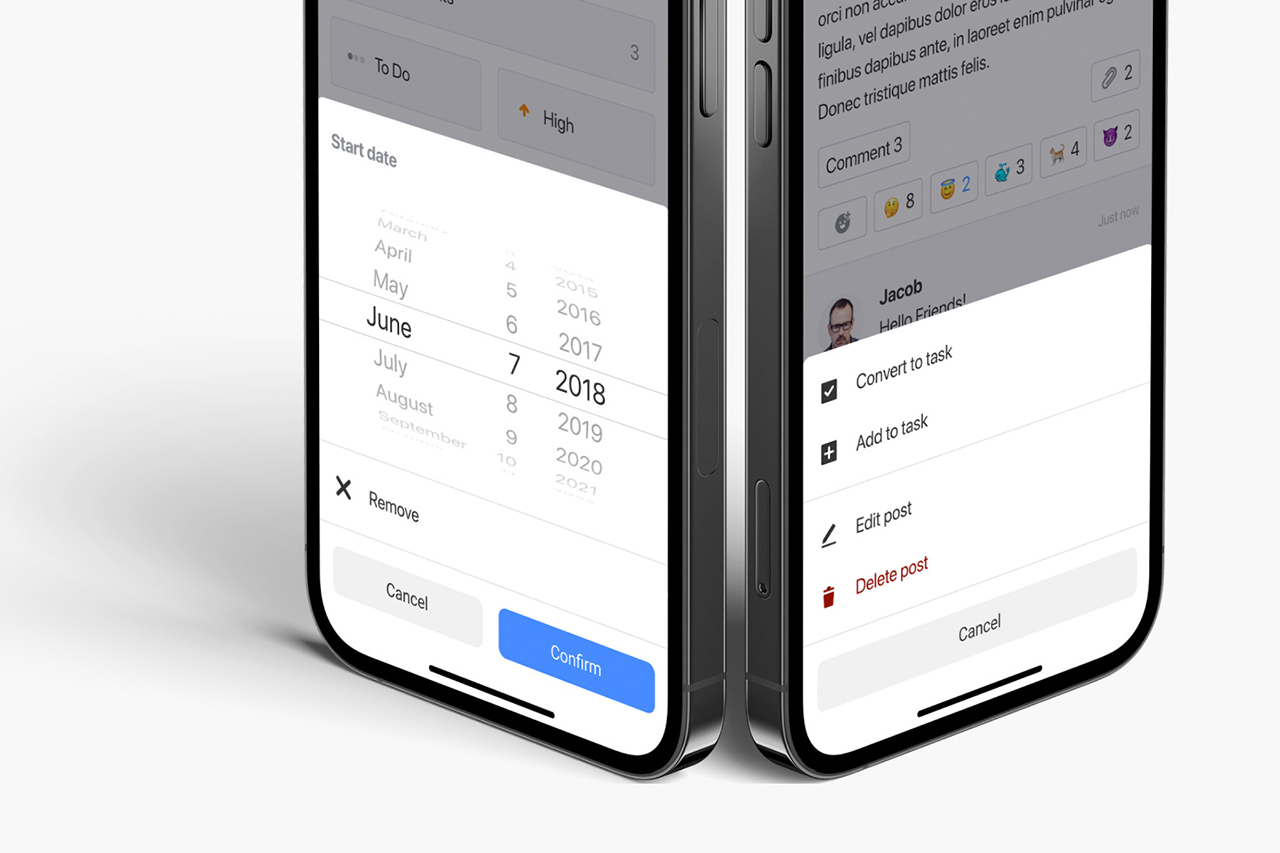
무수한 기능을 온전히 제공하기 위해 기술적인 성능을 끌어올리면서도, 이에 타협하지 않고 목표에 알맞은 디자인을 만들고자 분투했습니다. Swit의 모바일 서비스를 예로 들면, 복합적인 기능을 안정적이면서 높은 성능을 취할 수 있도록 네이티브 앱으로 설계되었습니다. 이에 따라 디자인 시스템도 네이티브 컨트롤에 기반을 두어 제작했고, 불필요한 커스텀 컨트롤의 개발 시간을 가능한 줄이며, 성능 면의 이익을 유지할 수 있도록 개발하는 데 도움을 주었습니다. 비단 개발적인 이점뿐만 아니라, 사용자 입장에서도 낯선 UI를 배우는 학습 곡선을 줄이고 다른 시스템과 조화롭게 보일 수 있도록 하여 서비스가 이질적으로 보이는 것을 방지시켜주었습니다.

지구와 한 발짝 더 가까운 저궤도처럼 사람들에게 더욱 다가가기 위해
Swit의 서비스가 전반적으로 안정기에 들어오며 본격적인 커스텀 컴포넌트 라이브러리인 “Orbit LEO”를 만들어 점진적으로 서비스의 색채를 강하게 만들어나갔습니다. 이 LEO 컴포넌트는 기존과 이질적인 모습을 가지는 것이 아니라 조화롭게 스며들어, 본래 지녔던 부족한 부분을 보완하는 것을 방향으로 잡았습니다. 이후 부분적으로 차근차근 적용하면서, 받아오던 VoC 및 개선점을 효과적으로 해결해 제품의 품질을 높이는 데 크게 기여했습니다.

안정된 궤도에 오른 위성이 보내는 메시지
구축된 디자인 시스템을 통해 불필요한 작업 시간과 소통 불화가 대폭 단축되었습니다. 이는 우리에게 제품의 모습을 그리는 시간 대신, 더 높은 수준의 경험을 제공할 수 있도록 고민하는 시간과 기회를 안겨준 것으로 다가왔습니다. 이렇게 만들어진 새로운 기능들은 플랫폼을 초월하는 정돈된 인터페이스를 통해 사용자에게 전달 할 수 있게 되었습니다.